iOS
KOMOJU offers a fully localized iOS SDK that enables smooth payment integration within your iOS mobile app.

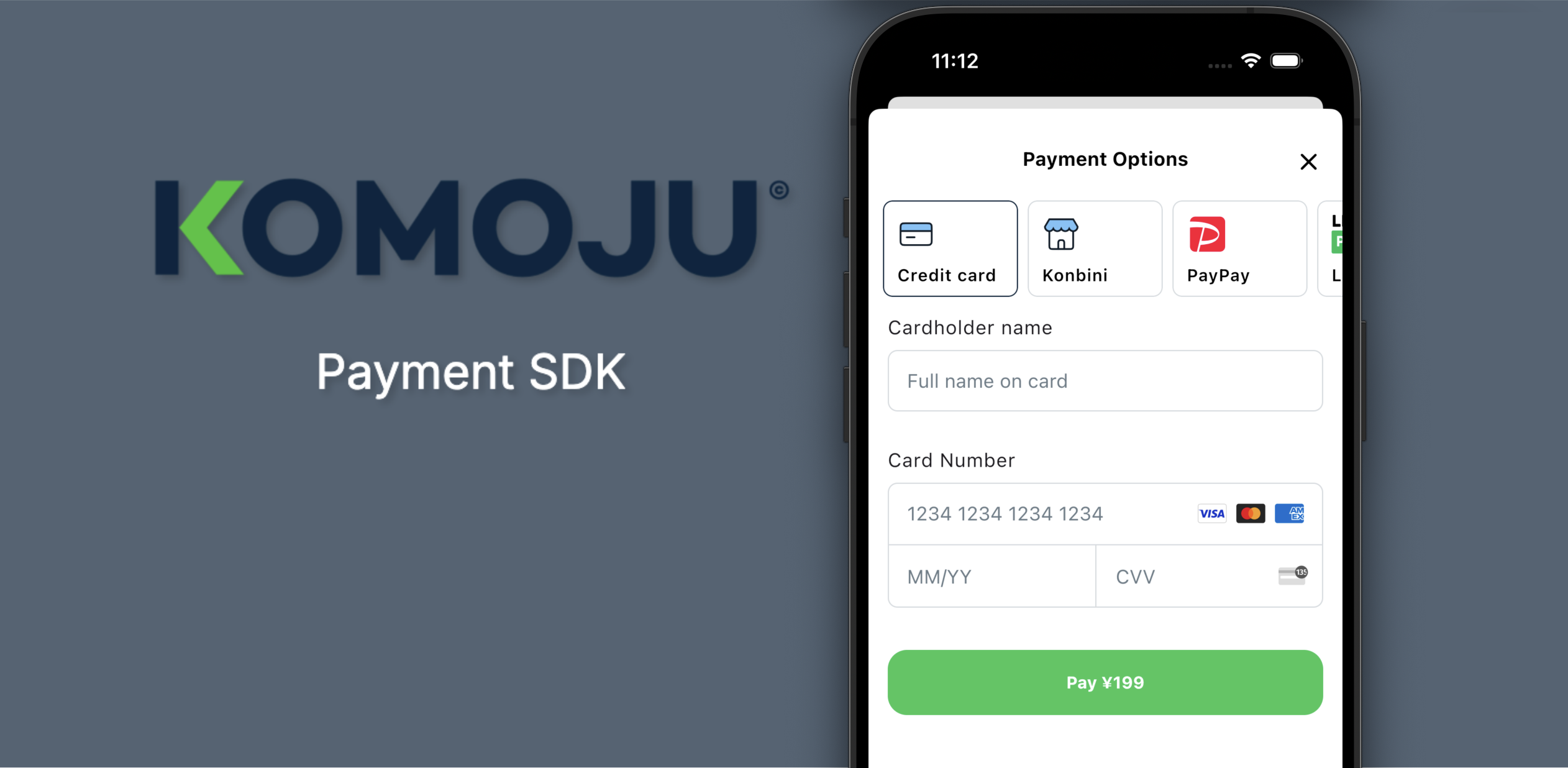
Komoju payment SDK
What it is?
The KOMOJU iOS SDK processes payments securely by having its UI communicate directly with our backend to handle sensitive credit card data, reducing your PCI-DSS compliance burden.
What payment method are supported?
Moreover, the iOS SDK supports multiple payment methods, including Konbini and PayPay in Japan, enabling you to cater to your customers' preferred payment options.
Show me the code
The source code is freely available on GitHub and includes a sample application for easy testing and setup.
Payment Flow
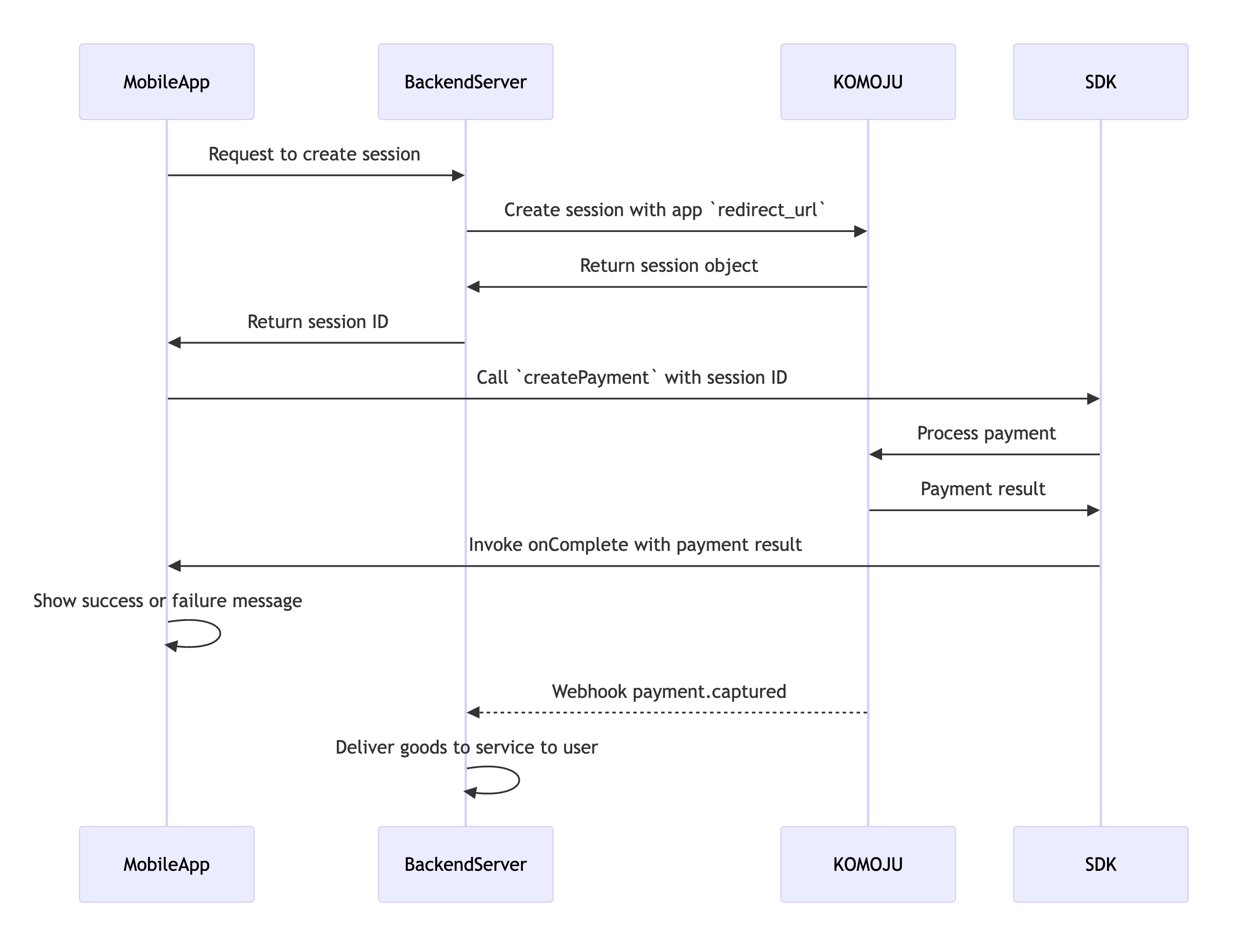
The payment flow consists of four key steps: creating a session, retrieving the session and initializing the SDK, managing the payment completion callback, and receiving the payment.captured webhook.
The diagram below outlines the entire process.

Demo
There is a prebuilt demo named Soundbud! available to check the SDK in action.
Getting Started
Requirements
- Xcode 16+
- iOS 15.3+
Add the below dependency to your build script as per provided SDK version.

Download both of the latest xcframwork zip from latest github release page. and drag and drop them to your xcode.
Preparing SDK Session
Set up a secure endpoint and generate a Session Object on your backend server (refer to the example).
While creating the session, we need to pass the sessionId, publishableKey and appScheme to the SDK like below.
Create KomojuSDK Configuration
let komojuSDKConfigurationBuilder = KomojuIosSDK.Configuration.Builder(
// The Publishable Key for the merchant
publishableKey: publisherKey,
// Created session Id from Your server
sessionId: sessionId,
// your app's URL scheme e.g. myapp
appScheme: appScheme
)
// Optional configuration
// Set SDK Language, Default is System language
komojuSDKConfigurationBuilder.setConfigurableTheme(KomojuIosSDK.ConfigurableTheme(
primaryColor: Color.green,
primaryContentColor: Color.white,
loaderColor: Color.green,
primaryButtonCornerRadius: 16
))
// Set SDK Currency, Default is Japanese
komojuSDKConfigurationBuilder.setCurrency(Currency.JPY)
// Set if SDK should process credit card payment inlined, Default is false
// This one is experimental and require OptIn `ExperimentalKomojuPaymentApi`
komojuSDKConfigurationBuilder.setInlinedProcessing(boolean)
val komojuPaymentConfiguration = komojuSDKConfigurationBuilder.build()
Launch Payment SDK
val komojuPaymentConfiguration = // Created from above step
if komojuPaymentConfiguration?.canProcessPayment() ?? false {
KomojuPaymentView(configuration: komojuPaymentConfiguration!) { result in
// Handle Result here
debugPrint("Payment Result -> \(result.isSuccess)")
}
}
SDK Theme
A few ui components of the SDK are configurable, Please refer to the below table
| param | sets | returns |
|---|---|---|
| primaryColor | Color value for the primary components like pay button. | An integer representing a color value |
| primaryContentColor | Color value for the content (e.g., text or icon) inside the primary component. | An integer representing a color value |
| primaryButtonCornerRadiusInDP | Corner radius for the primary button in density-independent pixels (DP). | An integer representing the corner radius in DP |
| loaderColor | Color value for the loader/spinner. | An integer representing a color value |
Default theme can be seen below.
primaryColor = 0xFF297FE7
primaryContentColor = 0xFFFFFFFF
primaryButtonCornerRadiusInDP = 8
loaderColor = 0xFF3CC239
To Override the default theme, Please copy the default theme object and pass it to the KomojuSDK.Configuration Builder, check the example below.
komojuSDKConfigurationBuilder.setConfigurableTheme(KomojuIosSDK.ConfigurableTheme(
primaryColor: Color.green,
primaryContentColor: Color.white,
loaderColor: Color.green,
primaryButtonCornerRadius: 16
))
Issues
If you face any issue or have a feedback, Feel pre to report it on github.
Updated 5 months ago
